
Disability as Mismatch
Reducing Inequalities at Workplace
and our society
Project duration
18 weeks
(September 2022-January 2023)
UX research
Survey
Qualitative analysis
Storyboarding
Accessibility guidelines
Role
Designer, Researcher
Competitive analysis
User observations
Category
UX/UI design, Industrial design
Service blueprint
Wireframing
Usability testing
Tools used
Figma
Photoshop
Illustrator
Zoom
Keyshot
Rhino
Procreate
Keywords: Autism, Neurodiversity, Design for Built Environments, Healthcare, Inclusive design, Design for well-being, Accessibility, Social impact design, Interaction design, Disability
What is the product?
An assistive device that tracks emotional well-being and signs of distress to evaluate situations in order to identify the triggers for early prevention of Self Injurious behavior, Anxiety attack, and meltdown.
The smartphone application receives readings from the device and recommends coping strategies and saves data for later analysis.

Who are the User?
14-20 year old children who struggle with ASD.
About one percent of the population has autism spectrum disorder (ASD) and it currently stands at 1 in 44 children. Autism spectrum disorder (ASD) is a neurodevelopmental condition marked by various sensory, perceptual, and cognitive problems that pose significant difficulties in the social and daily lives of autistic people.
What is the Problem?
Individuals with Autism struggle with Anxiety and stimming which results in emotional meltdowns and distress.
They have difficulty expressing themselves when they are feeling overly anxious or overwhelmed and they might start self-injuring themselves due to this. They want to understand their emotion and express what they are feeling so that others can understand them better and assist them in easing the situation.
_gif.gif)
Process

Research approach
In this thesis, I have followed the Non-participatory method and participation via proxy for my research. There are three best categories of approach that a researcher can follow while designing for differently-abled:

Non-participatory method
By available theory on the web or books, Best practices available, and prior experience related to the topic

Participation via proxy
Parents, helpers, and caregivers can answer for the kid with autism

Full participation
Here the autistic children may become primary informants, Testers, and Co-design partner
User Observation: Erasmus youth exchange
This project was mainly about raising awareness, regarding difficulties and issues in disabled people’s lives in today’s society. Out of 40 participants, Two had Autism spectrum disorder, one was in a wheelchair, one was deaf and non-verbal, and two with diabetes. We discussed the often-unpleasant realities of our country’s relationships with individuals with disabilities and attempt to address issues with nationwide accessibility.

ASD Symptoms & Sensory issues
Symptoms are usually apparent and start before the age of 3 and persist all the way through adulthood. People with ASD often have fewer social and communication skills. They display a wide range of symptoms, varying in intensity, and they react to diverse stimuli or learn new things in peculiar ways.


Repetition of words and action
Difficulty with communication
Passionate &
Specific interest
Display behavior
that is surprising
Trouble making eye contact
Unusual sensitivity to sensory issues
Trouble interpreting
what others feel
Some prefers to
be alone
Survey
I wanted to understand more about how the General public perceives disability and how much aware are they of the issue. It consisted of 15 questions and it was filled by 103 people within my General network. I conducted 2nd survey to share with participants who are closely related to people with ASD. These could be their parents or other family members, Helpers, Caregivers, or Specialized Doctors. Some of the results are as follows:

83.3 Percent of Kids follow a structured routine or Schedule for daily tasks

91.7 Percent of Kids with ASD are great visual learners

75 Percent of Kids with ASD struggle with wayfinding or sense of direction

90.9 Percent of Kids with ASD enjoy interacting with tech products like smartphones, video games, etc.
Interviews
Due to the non-availability of enough people with ASD and their inability to participate fully because of a lack of cooperation, social interaction, and non-verbal behavior, I had to interview people who were closely related to them.
Participants:
2 Autistic Individual
2 Mothers
1 sister
2 special educators
1 Psychiatrist specializing in ASD
Few Questions:
-
How do you help him to develop and learn new skills and habits?
-
What are some of the common challenges or difficulties he struggles with?
-
How does he react when a planned task in his daily routine is delayed or canceled?
-
How do you support him during an anxiety attack or emotional meltdown?
-
How do you find out if he’s emotionally struggling and what do you do to support him?
-
What are the major safety concerns that you are always worried about him?
-
What things that you try to avoid to keep him safe from negative feelings/Panic attacks?

Persona
Two personas were based on other stakeholders besides the primary user. These were the caregivers and the mother of the Autistic kid that I interviewed. The primary user of this thesis is an Autistic individual and the persona of Mr. Boris stojanovski is based on them.

Empathy mapping > HMW Questions > Ideation
After deciding that solving self-injurious situations should be a top priority, I started to ideate with the “HMW questions” gathered in the “safety” theme and address how we can provide a solution. After ideation on safety, several key areas and design goals were identified that could be tackled and solved by potential solutions like:


Concept
There are several therapies available that are effective if anxiety, auto-aggression, and depression are detected early. Because young children's brains are so malleable and react well to treatment, early intervention is crucial. Currently, the only way for therapists to evaluate anxiety symptoms is by relying on patients' subjective memories for the week or weeks between appointments.
“ To design an assistive device that tracks emotional well-being and signs of distress to evaluate situations in order to identify the triggers for early prevention of Self Injurious behavior, Anxiety attack, and meltdown. “

Recognize physiological alterations.

Keep tabs on their stress, anxiety, and mood levels.

Identify triggers when about to engage in unsafe conduct.

“ To design a sensory tool that stimulates the autistic child's senses and helps them to develop their senses using play. It provides them with the fidgeting experience and helps them relax, focus and calm down. “
Task flow
How the interaction will take place between the assistive device, the Mobile application, and the user and customer?
Goal: Minimize interaction between the primary user and the assistive device without making them aware that the device is a solution.

Service Blueprint
After mapping out the complete process and flow, I needed to understand the relationship between different service components like the customer action, physical or digital evidence, and the touchpoints like what is happening in front and backstage.

Competitive analysis
I found several devices that focus on the analysis of Stress, Sleep, or depression but no devices that deal with calculating Anxiety or self-injurious behavior in ASD kids. There are still companies that are working on calculating anxiety but they are still in the development or testing phase.

Information architecture
There are several therapies available that are effective if anxiety, auto-aggression, and depression are detected early. Because young children's brains are so malleable and react well to treatment, early intervention is crucial. Currently, the only way for therapists to evaluate anxiety symptoms is by relying on patients' subjective memories for the week or weeks between appointments.

Form evolution
Many kids with autism are comfortable using digital technologies and they often spend their time playing online games or PlayStation. The assistive device's design was influenced by game controllers to make fidgeting more familiar for those who struggle with tactile perception. Additionally, a spinner wheel is included as a backup alternative because fidgeting with rotation is the most popular.




MyVerse
Digital therapeutics to prevent self-injury and Anxiety
Primary features:
-
Wearable and Tangible Mobile Interactive Solutions that address the mood changes by a tactile sensor.
-
It senses changes in Heartbeat, body temperature, sweat, and Hand vibration
-
It plays selected Music/Melodies according to different moods and their variation
-
It notifies to follow a 10-minute ritual that could involve breathing exercises or sensory activities.
-
Ability to customize according to different moods
-
Ability to experience fidgeting

Intervention
Notifies nearby Caregiver to provide support and take actions
Fluctuaty anxiety
Calculated through various Physical parameters and fidget clicks
Breathe
Notifies to remind Breathing exercise or try different activity to calm user
Normal
Confirms physiological parameters are normal and regular situations
The device interface notifies the user or nearby Caregiver about the current physiological changes for a few seconds. These visuals are minimal patterns to avoid distraction and these can be customized according to various moods and user needs.
Secondary features:
-
Parents and caregivers are notified of their status, progress, and their location.
-
The device alerts the Customer on the application to provide support to the autistic individual in case of Emergency
-
Helps them to track location through GPS


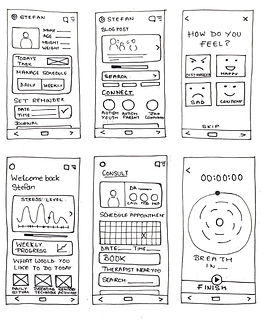
Low-fi prototyping
The next step was to make Sketches of the interface to make ideas more tangible and structure the content in the app. After the sketches, Low-fi wireframes were developed to understand the UI elements and any additional information that needs to be added.


Technological functionality
After creating low-fidelity wireframes, information architecture was carefully examined once more to determine how navigation may be made better. A technology map was also created using the information from service blueprints and paper prototypes to identify what systems are necessary for mobile applications and devices.

Onboarding
These screens provide the FUX (First user experience) to the customer. It demonstrates some facts about the application such as the application features, and how the application can help the users.





New users are asked to provide basic information about themselves after signing up. These questions involve their essential data and assist in determining their objectives and what brought them to Verse today. These screens support the program in monitoring and personalizing the user's experience.
Screening questions

Notification
Hamburger menu
Home screen
Achievements
Weekly progress
After onboarding, the User lands on the Home screen which is the main page of this platform. It is designed with the aim that the user should be able to easily access physiological parameters like BP, HRV, Temperature, and Anxiety level.
Notifying strategies
Verse notifies customers about the current changes through the real-time tracking of the device worn by the Autistic individual. Verse recommends several activities like breathing techniques or daily rituals as per mood variation to ease the situation.


Track location
Device
Consult
Community
Profile
This screen enables user to get in touch with the Specialist and share medical information or scedule appointment.
This screen lets user connect and share their experience with others and to look up latest articles in the community.
This screen gives a walkthrough of setting up the device and settings to customize settings like Melody, screen, vibration etc.
Usability testing
Due to the technical difficulty and participants from international countries, testing for the assistive device was limited to Paper and Cardboard prototypes. For the Interface of the Mobile application "Verse", A functional prototype was shared with the participants through the Figma link. There were three participants, who were from India and Macedonia.
Method: Remote testing by Zoom call
Participants: 3
User: Caregiver, Mother of Autistic kid, Psychiatrist
Prototype: Figma Link
After the assessment of the first impression, they were presented with a scenario that was the task they need to perform.
-
Review onboarding experience
-
Answer screening questions
-
Create an account/ Sign In
-
Monitor different interfaces of Physiological parameters
-
Check Weekly progress
-
Try to do a calming activity like a Breathing exercise
-
Change device settings
-
Schedule an appointment with the specialist
-
Join community
Insights:
-
Affordances are missing for some elements and buttons.
-
Heart rate will rise when a kid is angry or happy. How will they be distinguished to calculate anxiety levels?
-
Screening for child assessment and medication would be helpful.
-
Medical history and reports could be accessed via the app.
-
It would be interesting if the kid can learn to use the interface and device for self-dependency.
-
Legibility and icons in some places need to be improved
-
This color scheme won't work for everyone so better to give several options
-
It might be overstimulating for someone who struggles with processing information on a digital interface.
-
It would be helpful if such devices are invented and comes into the market but you never know how accurate will they be.

Enhancing Accessibility

Redefining visual language


